Integration via Iframe
The Personio career page is now available at the URL myaccount.jobs.personio.de . All Personio accounts created before 25.11.2020 must update the URL until 31/05/2021. The old URL (myaccount - jobs.personio.de ) will then no longer be available afterwards.
The easiest way to integrate open positions into your website is to embed the Personio Jobsite (myaccount.jobs.personio.de) as Iframe:
<iframe id="personio-iframe" style="border: none;" src="https://meinaccount.jobs.personio.de/" width="100%" onload="window.top.scrollTo(0,0);"></iframe>We recommend to also include the following javascript into the same page so the Iframe get's automatically resized based on the height of it's content:
<script>
window.addEventListener('message', function(e) {
var iframe = document.querySelector('#personio-iframe');
var eventName = e.data[0];
var data = e.data[1];
switch(eventName) {
case 'setHeight':
iframe.style.height = data + 'px';
window.scrollTo({ top: 0, behavior: 'smooth' });
break;
}
}, false);
</script>
Please make sure that the Iframe's id matches the id of the selector in the javascript (in the example it'spersonio-iframe). We strongly recommend using only one iframe in a page to avoid possible issues.
Here is a complete example for demonstration:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Job Site</title>
</head>
<body>
<h2>Currently open positions</h2>
<p>Below this paragraph the personio job site is embedded as iframe in full height:</p>
<iframe id="personio-iframe" src="https://personio.jobs.personio.de/" width="100%" style="border: none;"></iframe>
<script>
window.addEventListener('message', function(e) {
var iframe = document.querySelector('#personio-iframe');
var eventName = e.data[0];
var data = e.data[1];
switch(eventName) {
case 'setHeight':
iframe.style.height = data + 'px';
window.scrollTo({ top: 0, behavior: 'smooth' });
break;
}
}, false);
</script>
</body>
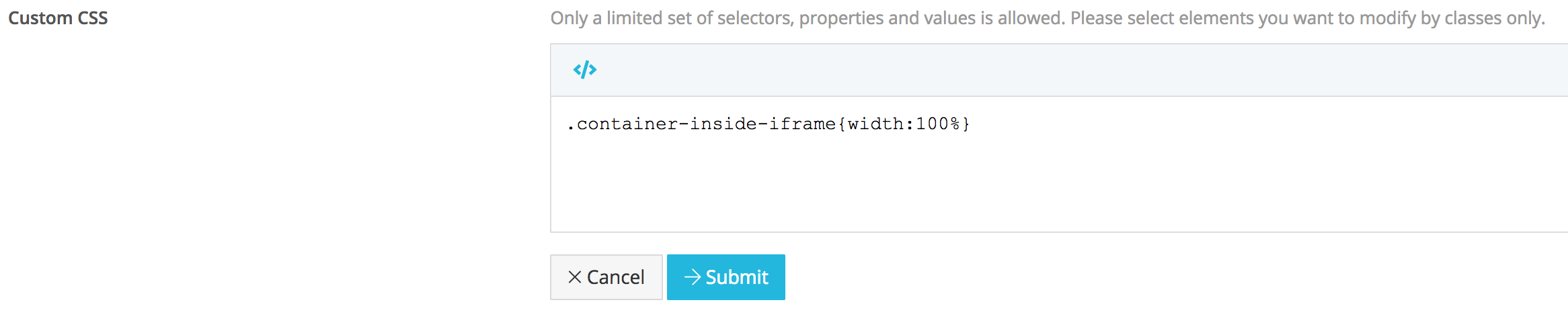
</html>Using our custom CSS you can also use different styling for the career page in the iFrame by using the selector "container-inside-iframe":

Updated 4 months ago